چگونه طراحی سایت را شروع کنیم و طراح سایت شویم؟
چگونه طراحی سایت را شروع کنیم و طراح سایت شویم؟ این سوالی است که خیلی ها نیازمند یک جواب کامل برای آن هستند. در این مقاله از طراحی سایت سعی می کنم که به شما دوستان بگویم که چگونه طراحی سایت را شروع کنید و چگونه به یک طراح سایت حرفه ای تبدیل شوید. در این مقاله راهی که خودم رفته ام را به شما می گویم و تجربه های شخصی ام را با شما به اشتراک می گذارم. راهی که از آموزش وردپرس تا برنامه نویسی های حرفه ای پیش می رود.
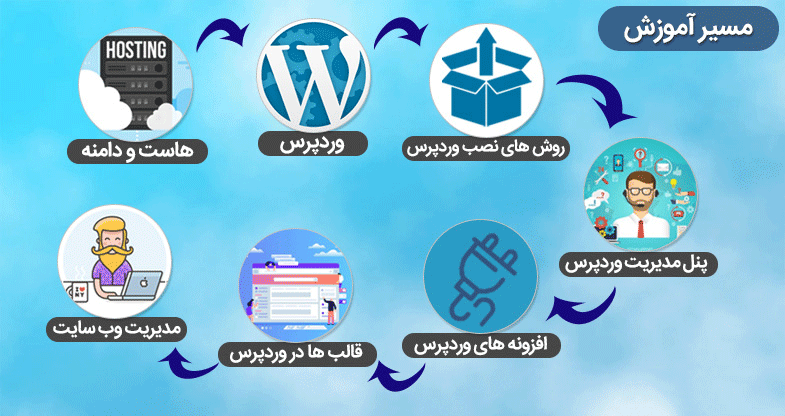
در هر کاری افراد باید از قدم های اول کار شروع کنند و کم کم با به دست آوردن مهارت های بیشتر، قدم های بزرگ تری بردارند. در زمینه یادگیری طراحی سایت نیز چنین است. شما نیازمند داشتن یک نقشه راه هستید که قدم به قدم این مراحل را طی کنید تا تبدیل به یک طراح سایت حرفه ای شوید.
[
چگونه طراحی سایت را شروع کنیم و طراح سایت شویم؟
درست است که مجموعه فصل وردپرس در حال حاضر در زمینه وردپرس فعالیت می کند اما در این مقاله نمی خواهیم صرفا به یادگیری وردپرس اشاره کنیم. بلکه شما را به سمت کدنویسی و طراحی سایت های بسیار حرفه ای هدایت می کنیم.
| بیشتر بخوانید: طراحی سایت در رشت و گیلان |
آشنا بودن به محیط وب:
بله اولین قدم این است که با دنیای وب آشنا باشید. این آشنایی صرفا این نیست که بتوانید سرچ کنید یا دانلود کنید! منظور این است که کمی کار با سایت ها و ابزار های مختلف را آشنا باشید.
به عنوان مثال داشتن وبلاگ و مدیریت آن ذهنیت شما را بسیار به طراحی سایت نزدیک می کند. شما در وبلاگ می توانید دسته بندی ایجاد کنید، مطلب بنویسید. مطلب خود را به یک دسته بندی اختصاص دهید. قالب وبلاگ را تعیین کنید و … .
اگر هم تا کنون وبلاگ نداشته اید، قطعا در شبکه های اجتماعی فعالیت کرده اید و مطالبی را در این شبکه ها منتشر کرده اید. این مثال نیز یک نوع کار کردن با ابزار های دنیای وب می تواند باشد.

بنده نیز شروع فعالیتم وبلاگ بود. حدود سال 88 بود که وبلاگی شخصی راه اندازی کردم. بعد از آن به دلیل رشته و علاقه ام، یک وبلاگ در زمینه اخبار و مقالات فناوری اطلاعات راه اندازی کردم.
برای این که کمی ظاهر وبلاگ را به سایت مشابه کنم، یک دامین اختصاصی برای وبلاگ خریداری کردم و آن را به وبلاگ متصل کردم تا دیگر وبلاگ من به صورت ساب دامین نباشد و کمی به وب سایت نزدیک شود. داستان شروع فعالیت من در وب طولانی است که بعدا در سایت شخصی خود درج خواهم کرد.
پس اولین قدم این است که کمی ذهنیت دنیای وب را داشته باشید. البته که شما این ذهنیت را قطعا دارید پس نگرانی بابت این موضوع به هیچ وجه وجود ندارد.
یادگیری وردپرس:
اول برای دوستانی که نمی دانند وردپرس چیست، باید کمی توضیح دهم. وردپرس یک نوع سیستم مدیریت محتوا است. حال سیستم مدیریت محتوا چیست؟! اگر بخواهم کمی ساده تر بگویم، وردپرس یک سایت ساز است. یعنی امکاناتی که یک سایت باید داشته باشد را در اختیار شما قرار می دهد.
این امکانات یعنی امکان ارسال مطلب، ساخت دسته بندی مطالب، آپلود فایل، مدیریت کاربران و … . تمام کد های این امکانات را وردپرس برای شما نوشته است و کاملا آماده می توانید از آن به صورت رایگان استفاده کنید.
همچنین قالب های بسیار زیادی نیز برای وردپرس وجود دارد که به راحتی با چند کلیک می توانید ظاهر زیبا و حرفه ای برای سایت خود انتخاب کنید. اما تا اینجای کار وردپرس تفاوتی با وبلاگ نداشت! پس چرا وردپرس؟

| بیشتر بخوانید: چرا به طراحی وبسایت نیاز داریم؟ |
به نظر من بزرگترین مزیت وردپرس، وجود افزونه های فراوان برای آن است. شما می توانید این افزونه ها را اصطلاحا روی سایت خود نصب کنید. این افزونه های باعث می شوند که امکانات جدید به سایت خود اضافه کنید.
به عنوان مثال اگر بخواهید در سایت خود پرداخت آنلاین داشته باشید، کافیست افزونه مربوط به این کار را نصب کنید. یا اگر بخواهید یک فروشگاه اینترنتی در سایت خود داشته باشید، کافیست افزونه این کار را نصب کنید. به راحتی با چند کلیک امکانات بسیار حرفه ای می توانید به سایت اضافه کنید.
این افزونه ها نیز توسط دیگران نوشته شده اند و منتظر هستند که شما آن ها را در سایت خود نصب کنید. البته زمانی که کدنویسی یاد بگیرید، می توانید افزونه های دلخواه، با امکانات دلخواه را برای سایت خود بسازید.
نکته مهمی که باید به شما بگویم این است که در همین قدم اول، شما مهارت طراحی انواع سایت ها را به دست می آورید و می توانید از این طریق درآمد زایی خوبی داشته باشید. با وردپرس می توانید انواع سایت های فروشگاهی، خبری، شرکتی، شخصی، آموزشی و … طراحی کنید. معمولا هزینه طراحی سایت با وردپرس از حدود 2 میلیون تومان شروع می شود و بر اساس امکانات مشتری به مبالغ بسیار بالاتری می تواند برسد.
پس قدم اول این است که وردپرس را یاد بگیرید. خوشبختانه ما دوره آموزش وردپرس را تولید کرده ایم که این دوره تمام نیاز های شما را در زمینه وردپرس، یعنی قدم اول رفع می کند. برای تهیه دوره می توانید به صفحه دوره آموزش وردپرس مراجعه کنید و در دوره شرکت کنید تا قدم اول را قدرتمند بردارید.
سفارشی سازی قالب:
قالب های سایت، حداقل از کد های HTML، CSS تشکیل شده اند. یادگیری این کد ها تقریبا ساده است. پس اگر کمی تحقیق کنید یا در دوره های مربوطه شرکت کنید، این کدنویسی را یاد می گیرید. اما برای این که حرفه ای شوید، باید کمی با آن ها سر و کله بزنید! این سر و کله زدن بهتر است سفارشی سازی قالب های آماده باشد. یعنی کد های قالب های دیگران را دست کاری کنید و بنابر سلیقه خود، قالب متفاوت تر ایجاد کنید.

بنده سفارشی سازی قالب را از همان زمانی که وبلاگ نویس بودم شروع کردم و قالب های وبلاگ های مختلف را بر اساس سلیقه خودم یا مشتریانم تغییر می دادم. شما نیز می توانید با کمی یادگیری CSS، قالب ها را دست کاری کنید.
طراحی قالب:
در قدم دوم به شما گفتم که سفارشی سازی قالب ها را انجام دهید. حال به شما می گویم که یک قالب اختصاصی برای خود طراحی کنید! به دلیل این که در هنگام سفارشی سازی شما با انواع کد های مختلف قالب آشنا شده اید، پس حالا تجربه کافی را در این زمینه پیدا کرده اید.
شما اگر با HTML، CSS، Bootsrape، Jquery آشنا باشید، می توانید قالب اختصاصی خود را خلق کنید. این قالب ها می تواند برای وردپرس، وبلاگ یا هر نوع سایت دیگری استفاده شود. یعنی این زبان هایی که اشاره کردم، در تمام انواع سایت ها استفاده می شود. چه سایت گوگل باشد.

در قدم اول به شما گفتم که با یادگیری وردپرس، می توانید درآمد زایی میلیونی داشته باشید. در این قدم سوم نیز باید بگویم با یادگیری مهارت طراحی قالب، شما می توانید درآمد زایی بالاتری نیز داشته باشید. افراد یا شرکت های فراوانی هستند که نیازمند یک قالب اختصاصی بر اساس نیاز خود هستند. شما می توانید این کار را برای آن ها انجام دهید و برای هر پروژه چندین میلیون تومان دریافت کنید.
یادگیری PHP:
پی اچ پی زبان برنامه نویسی تحت وب است. خود وردپرس که در مورد آن صحبت کردیم، با زبان PHP نوشته شده است. یعنی اگر شما این زبان را یاد بگیرید، می توانید خودتان یک وردپرس خلق کنید!
 یادگیری یک فریم ورک PHP مانند لاراول:
یادگیری یک فریم ورک PHP مانند لاراول:
| بیشتر بخوانید: بازار کار و درآمد طراحی سایت چگونه است؟ |
زبان های برنامه نویسی دیگری مانند ASP وجود دارند اما همانطور که من در ابتدای این مقاله اشاره کردم، راهی که بنده رفته ام را به شما می گویم، اما شما می توانید زبان های برنامه نویسی دیگری را نیز انتخاب کنید. البته طبق تجربه خودم، PHP نسب به ASP زبان منعطف تری است.
یادگیری پلاگین نویسی برای وردپرس:
شما وردپرس را یاد گرفته اید، طراحی قالب را نیز یاد گرفته اید. در قدم چهارم نیز زبان برنامه نویسی PHP را یاد گرفته اید. پس می توانید تمام این ها را با هم ترکیب کنید و افزونه برای وردپرس بسازید.
برای این کار باید با مستندات وردپرس آشنا باشید. تمام این مستندات نیز در سایت وردپرس قرار دارد. از این طریق می توانید امکانات مختلف برای وردپرس اضافه کنید. ممکن است مشتری داشته باشید که یک امکان خاص برای سایت خود بخواهد که افزونه آماده آن وجود ندارد. پس می توانید شما سفارش پروژه افزونه نویسی را نیز بگیرید. حتی می توانید افزونه های بنویسید و آن را در مارکت های مختلف برای فروش قرار دهید. به این صورت می توانید درآمد زایی نسبتا خوبی داشته باشید.
اگر بتوانید پا در مارکت های بین المللی بگذارید، درآمد دلاری خواهید داشت که برای ما ایرانی ها، در آمد دلاری بسیار شیرین و سودآور است.
یادگیری PHP تحت MVC:
اگر بخواهید در زمینه برنامه نویسی PHP پیشرفته تر شوید، باید برنامه نویسی تحت MVC را یاد بگیرید. برنامه نویسی با معماری MVC مزیت های مختلفی دارد. یکی از این مزیت ها این است که باعث می شود امنیت سایت بسیار افزایش پیدا کند. اگر MVC را یاد بگیرید، سطح برنامه نویسی وب شما بسیار بالا خواهد رفت.
البته اگر سراغ ASP رفته اید نیز این معماری MVC در ASP نیز وجود دارد.
یادگیری یک فریم ورک PHP مانند لاراول:
امروزه برای زبان های مختلف، فریم ورک های مختلفی ساخته شده اند. این فرم ورک ها کار برنامه نویسی را آسان کرده اند. علاوه بر آسان کردن کار، باعث بالا رفتن سطح برنامه نویسی نیز شده اند.
در معماری MVC گفتم که امنیت را بهبود می دهد. حال کار کردن با فریم ورکی مانند لاراول نیز سطح امنیت را بالا تر خواهد برد. بسیاری از شرکت ها نیز برای جذب برنامه نویس PHP اعلام می کنند که باید با فرم ورک لاراول آشنا باشند. پس دیگر خودتان باید آگاه باشید که چقدر آشنا بودن به این نوع فریم ورک ها لازم است.
 چگونه طراحی سایت را شروع کنیم
چگونه طراحی سایت را شروع کنیم
نتیجه گیری:
در این مقاله سعی شده که نقشه راهی برای کسانی که می خواهند طراحی سایت را شروع کنند و به سطح حرفه ای برسند، ترسیم کنم.
البته لازم نیست که شما تا قدم هفتم را پیش بروید. ممکن است با یادگیری وردپرس به درآمد زایی خوبی برسید و در همان زمینه پیشرفت بیشتری کنید. یا به عنوان مثال در زمینه طراحی قالب علاقه بیشتری داشته باشید و بتوانید خودی نشان دهید. یا حتی اصلا طراحی قالب را دوست نداشته باشید و مستقیم سراغ زبان های برنامه نویسی مانند PHP بروید. پس محدودیت در راه شما وجود ندارد.
در ابتدای مقاله نیز گفتم که این مسیری بود که بنده، مسعود جواهری، طی کرده ام و سعی کردم تجریباتی که در این راه داشته ام را با شما به اشتراک بگذارم تا شما دوستان عزیز بدانید که تبدیل شدن به یک طراح سایت حرفه ای را باید از کجا شروع کرد و چه راهی را طی کرد.
امیدوارم که تک تک شما عزیزان در زندگی و کار موفق باشید و پیشرفت خوبی داشته باشید. لطفا موفقیت های خود را نیز در این زمینه، با من به اشتراک بگذارید.
در پایان از شما می خواهم که تجربه های خود را در زمینه طراح سایت شدن، در قسمت نظرات همین مقاله با من و دوستان به اشتراک بگذارید.