تاثیر نشانه های بصری در طراحی سایت
تاثیر نشانه های بصری در طراحی سایت : نشانه های بصری، همانطور که به عنوان نشانه هایی برای جهت یابی و مسیریابی شناخته می شوند، عناصری برای جلب توجه به مناطق مهم نیزهستند، این نشانه ها به بازدید کنندگان وب سایت شما کمک می کنند تا راحت تر با سایت ارتباط برقرار کنند. هنگام طراحی سایت به خاطر داشته باشید تا ازاین روش قدرتمند استفاده کنید و در نتیجه از دیده شدن محتوای خوب وبسایت، خوانده شدن پیام های مهم و برقراری ارتباط کاربر با وبسایت اطمینان حاصل کنید.
چگونه از نشانه های بصری در طراحی سایت استفاده کنیم؟
رنگ ها تصویر ها نباید فقط جنبه دکوری داشته باشند بلکه باید به گونه ای باشند که توجه کاربر را جلب کنند و با آن ها ارتباط برقرار کنند. اگر تازه طراحی سایت را شروع کرده اید یا می خواهید وب سایت خود را راه اندازی کنید، این مقاله می تواند شما را به طور کامل راهنمایی کند.
طراحی بصری سایت یکی از نکات مهمی است که باید در طراحی سایت بیش از هر چیز مورد توجه قرار بگیرد. از آن جا که ظاهر سایت تاثیر زیادی روی میزان بازدید و وفاداری بازدید کننده می گذارد، لازم است تا در حیطه ی طراحی سایت، توجه ویژه ای به طراحی بصری سایت داشته باشید. زیرا با این کار سئو سایت شما نیز بهبود می یابد.
با پیشرفت روز افزون تکنولوژی، شاهد فراگیر شدن هر چه بیشتر استفاده از اینترنت و به دنبال آن افزایش تعداد وب سایت ها در زمینه های گوناگون هستیم. همین امر موجب شده که ابزارها و روش های متعددی برای طراحی صفحات وب به وجود بیایند. به همین دلیل طراحی هوشمندانه و استفاده از جلوه های بصری در وبسایت ها، بیش از پیش حائز اهمیت شده است.با زاراکد همراه باشید.
علائم بصری واضح:
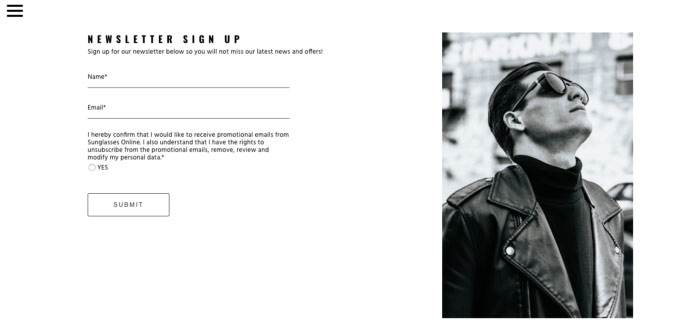
قبل از اینکه وارد مبحث اصلی شویم، به تصویر زیر نگاهی بیندازید:

در چند ثانیه اول به کجا نگاه می کنید؟ آیا شما هم به گوشه بالا سمت راست نگاه می کنید؟
بیشتر افراد مسیری را دنبال می کنند که فرد مورد نظر در تصویر به آن جهت نگاه می کند، در واقع گوشه ی سمت راست بالای تصویر.
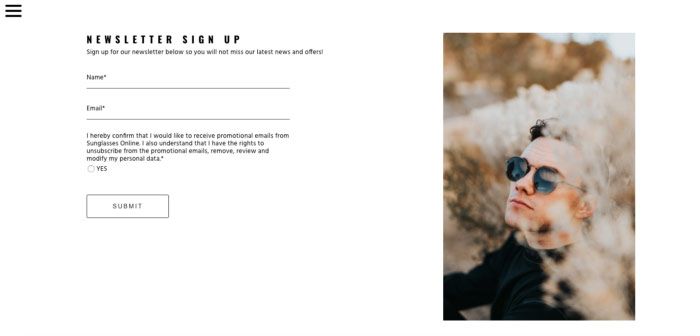
اکنون همین آزمایش را با عکس دیگری انجام می دهیم.

| بیشتر بخوانید: طراحی سایت را از کجا شروع کنیم |
آیا این بار هم مستقیماً به متن "NEWSLETTER SIGN UP" نگاه می کنید؟
دو مثال بالا از صفحات ثبت نام یک فروشگاه اینترنتی آنلاین می باشد که در زمینه فروش عینک آفتابی فعالیت دارند. درواقع آن ها می خواهند که از این طریق هم کاربران را تشویق به ثبت نام نمایند هم عینک های خود را در تصویر به آن ها نمایش دهند. مثلا در تصویر دوم تصویر فرد مورد نظر با عینک آفتابی که بر چشم دارد به قسمت ثبت نام نگاه می کند.
یکی از نمونه های معروف نشانه های بصری، وبسایت Google Analytics 360 Suite است. کافی است این وبسایت را باز کنید و به عکس صفحه ی اول نگاهی بیندازید.
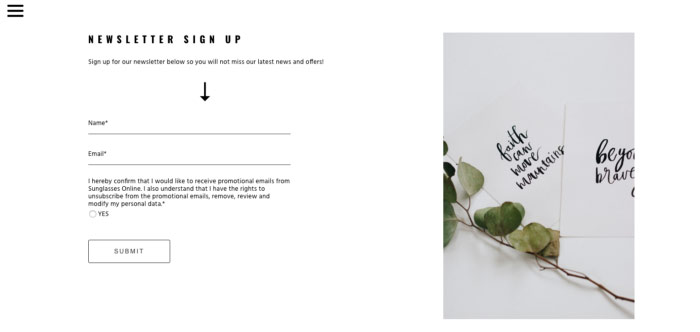
استفاده از مسیر نگاه افراد به عنوان یکی از نشانه های صریح و در عین حال قوی برای جلب توجه بازدید کنندگان است. روش دیگری برای جلب توجه کاربران، اضافه کردن فلش می باشد، به مثال زیر دقت کنید.
تاثیر نشانه های بصری در طراحی سایت
| بیشتر بخوانید: چگونه یک وب سایت بسازیم؟ |
صفحه اصلی Landrover یک نمونه عالی در استفاده از فلش ها برای جلب توجه بازدیدکنندگان وب سایت و مشخص کردن حرکت بعدی کاربران و اقدام آن ها ارائه می دهد. در بالای صفحه اصلی با استفاده از اسلاید شو، اتومبیل ها در معرض نمایش قرار گرفته اند، در ادامه فلشی در پایین اسلایدها طراحی شده است که بازدید کنندگان سایت را برای کسب اطلاعات بیشتر در مورد مدل ها و قیمت، به قسمت بعدی راهنمایی می کند.
علائم بصری پنهان:
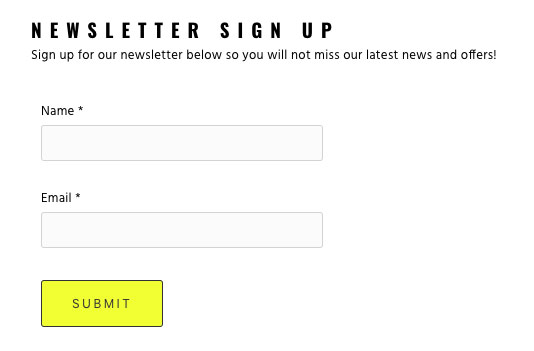
تا به اینجا در مورد استفاده از تصویر یا نماد به عنوان نشانه های بصری بحث کرده ایم، اما در مورد رنگ ها چطور؟ استفاده از رنگ ها به عنوان یک نشانه بصری، روشی ضمنی و پنهان برای جلب توجه بازدید کنندگان وب سایت شما است ، هیچ فلش و تصویری برای نشان دادن مکان های جستجو وجود ندارد. برای نمونه به مثال زیر نگاه کنید، دکمه تماس با عنوان "SUBMIT" و به رنگ زرد است، در یک صفحه ساده مانند زیر که خالی از هرگونه رنگ های اضافی است، این دکمه زرد رنگ فورا توجه شما را به خود جلب می کند و باعث عدم ترک کاربران از سایت می شود.

اگر تغییر رنگ دکمه تماس با سبک کلی وب سایت شما مطابقت ندارد یا به هر دلیلی فکر می کنید استفاده از رنگ های جیغ مناسب وبسایت شما نیست، می توانید فونت یا نوشتار دکمه ی تماس را به شکلی دیگر که متفاوت از مابقی متن است تغییر دهید، به عنوان مثال متن دکمه را پررنگ تر کنید یا از یک قلم دیگر استفاده کنید.
روش دیگر استفاده از نشانه های ضمنی و پنهان در طراحی وبسایت، استفاده از فضای سفید است. به خاطر داشته باشید که تنها خواص بصری خود دکمه مهم نیست، بلکه مقدار فضای خالی در نزدیکی دکمه باعث می شود که کاربران متوجه وجود آن و کلیک بر روی دکمه شوند. اگرچه فضای سفید، به خودی خود به عنوان فضای منفی شناخته می شود و نشان دهنده ی منطقه خالی در صفحه شماست، اما دقیقا همین جاست که باید هوشیار باشید و تأثیر مثبت فضای سفید را دست کم نگیرید.
اگر شما صفحه خود را با تعداد زیادی تصاویر، متن و دکمه های تماس متنوع وبیش از حد پر کنید، بازدید کنندگان وب سایت شما ممکن است گیج شوند. آن ها نمی دانند باید چه کاری انجام دهند! حقیقت این است که هنگامی که گزینه های زیادی را ارائه می دهید، کاربران شما هیچ کاری نمی توانند انجام دهند. هنگام طراحی صفحات وب سایت، درباره مهم ترین اقداماتی که می خواهید کاربران انجام دهند، فکر کنید. برای جلب توجه به مناطق مهم، اجازه دهید کمی فضای سفید در اطراف آن جا وجود داشته باشد. فضای سفید قابلیت خواندن وب سایت شما را بهبود می بخشد، حواس پرتی را از بین می برد، باعث می شود وب سایت شما مدرن تر به نظر برسد و مهم تر از همه، بازدید کنندگان وب سایت شما می توانند راحت تر و سریع ترنشانه های بصری را دنبال کرده و هدف شما را که اقدام برای تماس و یا توجه به منطقه ای خاص است را عملی کنند.
| بیشتر بخوانید: طراحی سایت چیست؟ |
اندازه ی دکمه ها نیز از جمله مواردی است که تاثیر به سزایی در میزان جلب توجه بازدیدکنندگان دارد. در واقع اندازه دکمه باید اولویت این عنصر را بر روی صفحه نشان دهد. دکمه بزرگ به معنای یک عمل بزرگ می باشد.مهم ترین دکمه را طوری نمایش دهید که واقعا مهم به نظر رسد و همیشه سعی کنید دکمه اصلی را برجسته تر از بقیه نشان دهید.
نتیجه گیری:
برای جلب توجه بازدید کنندگان وب سایت، لازم نیست حتما از دکمه های بزرگ و نشانه های عجیب غریب استفاده کنید. بلکه با استفاده از نشانه های بصری هوشمند، می توانید آن را دقیق تر انجام داده و طراحی کلی وب سایت خود را بهبود ببخشید. بنابراین با صرف زمان و هزینه ی کمتر و خلاقیت بیشتر می توانید به نتیجه ی دلخواه برسید. فراموش نکنید هر وقت قصد دارید تا یک طرح جدید را امتحان کنید، آزمایش هایی را روی آن ها انجام دهید تا ببینید کدام یک از این طرح ها برای شما بهتر و کارآمدتر است.