تاثیر نشانه های بصری در طراحی سایت
تاثیر نشانه های بصری در طراحی سایت : نشانه های بصری، همانطور که به عنوان نشانه هایی برای جهت یابی و مسیریابی شناخته می شوند، عناصری برای جلب توجه به مناطق مهم نیزهستند، این نشانه ها به بازدید کنندگان وب سایت شما کمک می کنند تا راحت تر با سایت ارتباط برقرار کنند. هنگام طراحی سایت به خاطر داشته باشید تا ازاین روش قدرتمند استفاده کنید و در نتیجه از دیده شدن محتوای خوب وبسایت، خوانده شدن پیام های مهم و برقراری ارتباط کاربر با وبسایت اطمینان حاصل کنید.
چگونه از نشانه های بصری در طراحی سایت استفاده کنیم؟
رنگ ها تصویر ها نباید فقط جنبه دکوری داشته باشند بلکه باید به گونه ای باشند که توجه کاربر را جلب کنند و با آن ها ارتباط برقرار کنند. اگر تازه طراحی سایت را شروع کرده اید یا می خواهید وب سایت خود را راه اندازی کنید، این مقاله می تواند شما را به طور کامل راهنمایی کند.
طراحی بصری سایت یکی از نکات مهمی است که باید در طراحی سایت بیش از هر چیز مورد توجه قرار بگیرد. از آن جا که ظاهر سایت تاثیر زیادی روی میزان بازدید و وفاداری بازدید کننده می گذارد، لازم است تا در حیطه ی طراحی سایت، توجه ویژه ای به طراحی بصری سایت داشته باشید. زیرا با این کار سئو سایت شما نیز بهبود می یابد.
با پیشرفت روز افزون تکنولوژی، شاهد فراگیر شدن هر چه بیشتر استفاده از اینترنت و به دنبال آن افزایش تعداد وب سایت ها در زمینه های گوناگون هستیم. همین امر موجب شده که ابزارها و روش های متعددی برای طراحی صفحات وب به وجود بیایند. به همین دلیل طراحی هوشمندانه و استفاده از جلوه های بصری در وبسایت ها، بیش از پیش حائز اهمیت شده است.با زاراکد همراه باشید.
علائم بصری واضح:
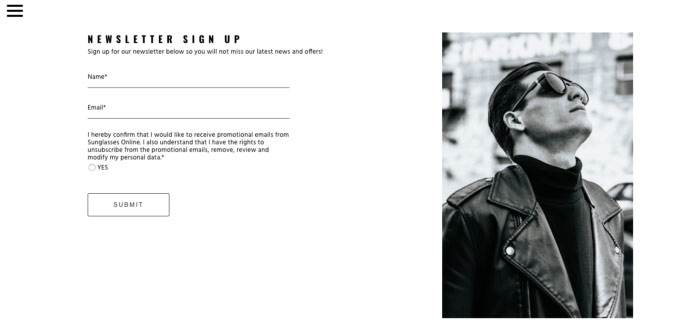
قبل از اینکه وارد مبحث اصلی شویم، به تصویر زیر نگاهی بیندازید:

در چند ثانیه اول به کجا نگاه می کنید؟ آیا شما هم به گوشه بالا سمت راست نگاه می کنید؟
بیشتر افراد مسیری را دنبال می کنند که فرد مورد نظر در تصویر به آن جهت نگاه می کند، در واقع گوشه ی سمت راست بالای تصویر.
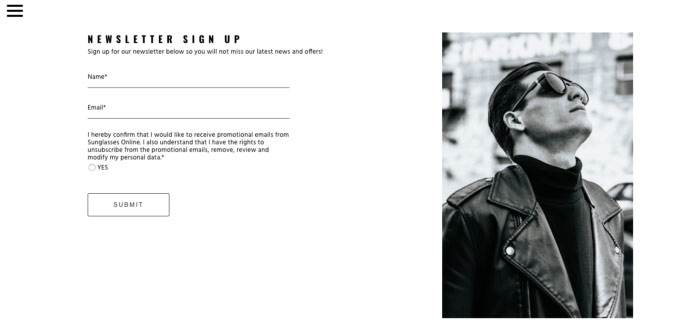
اکنون همین آزمایش را با عکس دیگری انجام می دهیم.








 طراحی سایت چیست؟
طراحی سایت چیست؟